ingin mencoba ikuti langkah-langkahnya sebagai berikut:
1. copy kode dibawah ini:
2. setelah itu seperti biasa login dulu ke blog anda

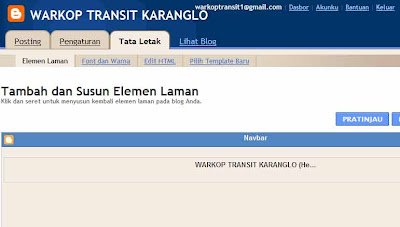
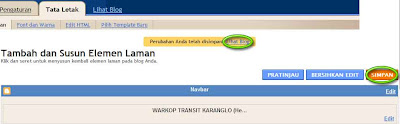
3. masuk ke tata letak

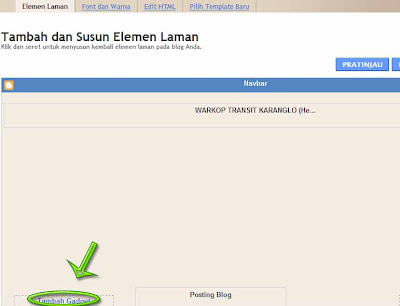
4. klik tambah gadget

5. pilih tambah html

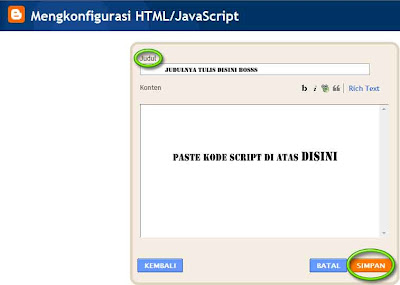
6. beri judul terserah

7. paste kode yang di atas tadi
8. lalu simpan
9. simpan lagi

10. tekan lihat blog, tunggu beberapa saat kalau memang gambar melayang pada
kiri halaman
sudah muncul diblog berarti apa yang diharapkan tercapai.
Untuk contohnya silahkan klik disini
Script ini saya ambil di http://www.dynamicdrive.com/
Kurang jelas silahkan koment di buku tamu atau kirim Email disini
Gratis coy